5分钟部署一个Github Pages站点!

1. Github Pages
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。 可以在 GitHub Pages 示例集合 中看到 GitHub Pages 站点的示例。
1.1 使用限制
若要发布用户站点,必须创建个人帐户拥有的存储库,且存储库必须是公开的,私有不允许。 若要发布组织站点,必须创建组织帐户拥有的存储库。
除非使用的是自定义域,否则用户和组织站点在 http(s)://
同时对于源存储库的大小以及带宽也有部分限制,此处不作过多阐述。
2. 创建 Github Pages 站点
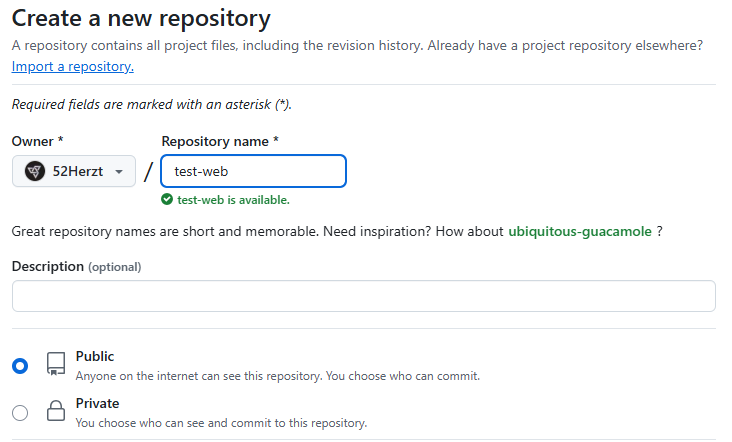
2.1 创建存储库,且仓库必须为公开

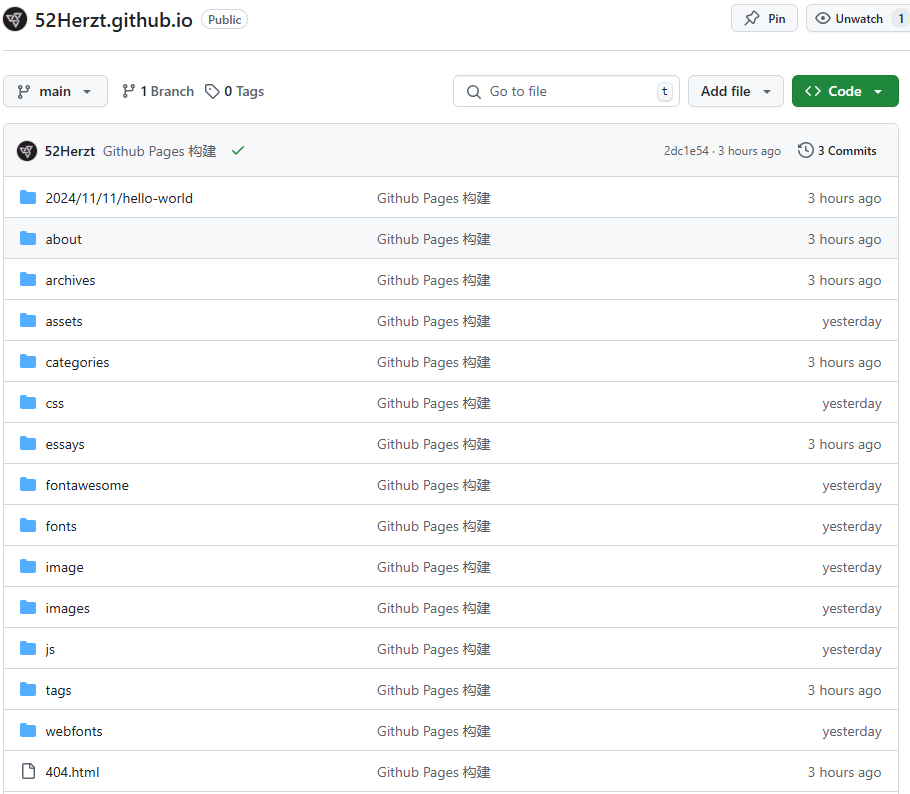
2.2 将任意静态网页资源上传至存储库

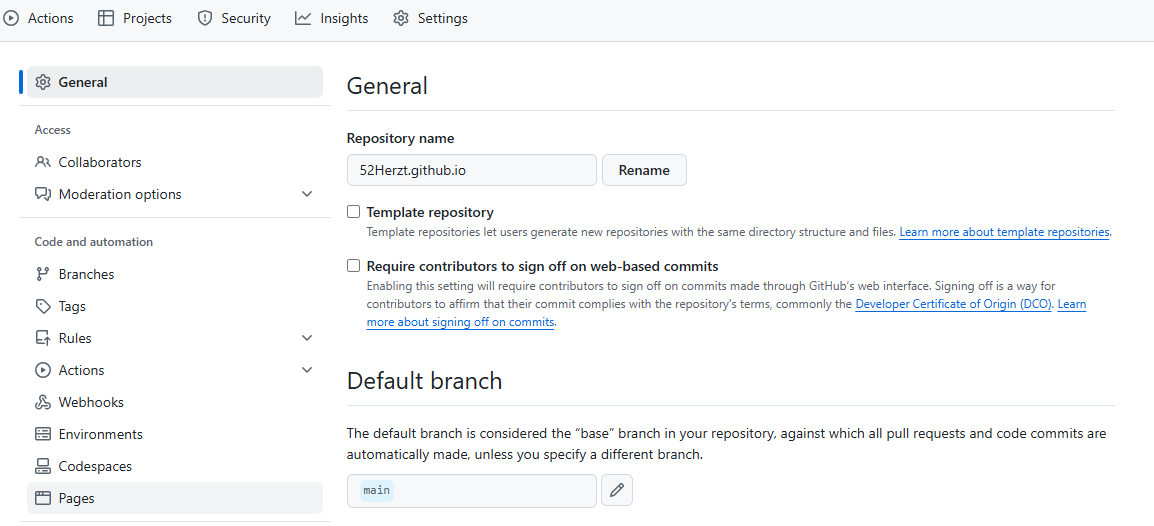
2.3 进入 Settings 点击左侧的 Pages

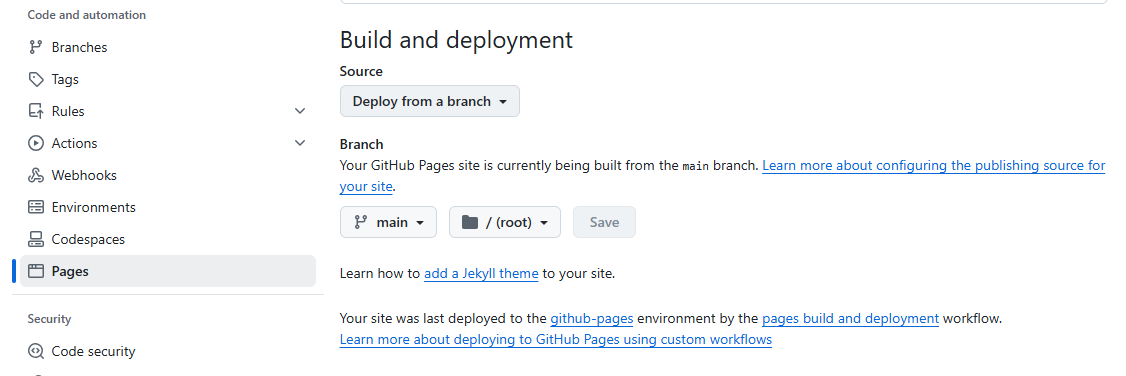
2.4 设置构建分支为项目默认分支(main || master), root 根目录并保存

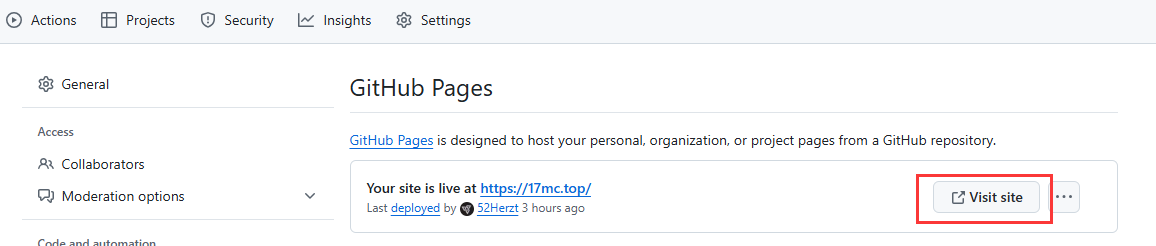
2.5 设置构建完成后,回到设置 Pages 页面可以看到多出以下提示

点击右侧按钮即可查看站点页面,至此一个 Github Pages 页面便部署好了,后续更新内容只需要提交文件至存储库即可自动构建更新。更多关于 Github Pages 使用详情 可以查看官方文档。
- Title: 5分钟部署一个Github Pages站点!
- Author: 17
- Created at : 2024-11-15 15:21:42
- Updated at : 2024-11-15 15:21:44
- Link: http://17mc.top/2024/11/15/wiki-githubPages-1/
- License: This work is licensed under CC BY-NC-SA 4.0.
Comments